iPad + Markdown = инструмент блогера
Я неоднократно упоминал о совместной эксплуатации iPad с внешней клавиатурой, и сегодня хочу рассказать об одной сопутствующей технологии. Технология эта интересна прежде всего блогерам… но, впрочем, не только им, о чём скажу в конце.
Каждый, кто вёл или ведёт блог, знает, что такое «админка». Это такие специальные страницы блога, на которых сосредоточено его управление — отсюда можно настраивать внешний вид, модерировать комментарии и т.д. Отсюда же можно и публиковать новые записи (либо редактировать существующие).
Вот о редактировании-создании записей и пойдёт речь. Большинство распространённых CMS предоставляют своим пользователям некоторый визуальный редактор и при этом сохраняют возможность работать с HTML непосредственно. Но работать прямо с HTML довольно муторно и неудобно, а эти визуальные редакторы… В лучшем случае они работают, но создают крайне невнятный код, который в некоторых браузерах может выглядеть… гм, не вполне так, как хотелось бы автору. В худшем случае они работают не во всех браузерах (особенно на планшетах!). И в большинстве случаев они своей тупостью способны вывести из себя даже Будду.
В общем-то, рецепт борьбы с подобными ситуциями придуман давным-давно и сродни самомý HTML, а имя ему — логическая разметка. То есть человек пишет обычный текст, при этом определёнными символами — тоже самыми обычными, текстовыми — помечая, что вот это вот слово нужно выделить курсивом, вот это вот должно быть заголовком и т.д. А потом специальная программка перегоняет эту разметку в конечный формат.
Достоинство очевидно: автор не воюет с разметкой текста, а просто сам прямо говорит, какой она должна быть. Недостаток тоже очевиден: этот подход не визуальный. То есть автор не видит в момент набора текста, кáк результат будет выглядеть в итоге. Но такой ли уж это недостаток, если человек просто знает: раз он пометил слово как заголовок, то оно и будет заголовком в конечном счёте?! Главное, чтобы способ разметки был элементарным и всё легко воспринималось на глаз.
Такой способ есть, и называется он Markdown. Придуман в 2004 году Джоном Грубером и Аароном Шварцем. По сути, это язык текстовой разметки, намного более простой, чем HTML, но элементарно транслируемый в HTML.
Очень рекомендую посмотреть биографию Шварца, она весьма необычна и в высшей степени трагична. Вот хотя бы здесь.
Идея проста и позаимствована из компьютерной эпохи ещё аж 1980-х годов, когда ни о каком WWW никто и слыхом не слыхивал. Отправляя в ту эпоху электронное письмо, человек хотел как-то выделить в нём что-то — и чего ему было делать? Он окружал выделяемую фразу звёздочками *вот так*. Он использовал те же звёздочки как отметки пунктов перечисления списка, рисовал таблицы с линиями из плюсиков и минусиков… да мало ли чего ещё могла подсказать ему фантазия.
В Markdown всё примерно так же. Абзацы разделяем пустой строкой. Если перед абзацем стоит знак «больше» — этот абзац станет цитатой (именно так отображалось цитирование в чисто текстовых сообщениях электронной почты). Если перед абзацем стоит «решётка» — абзац будет заголовком. Если слово или фраза окружены звёздочками — они будут выделены курсивом. Двумя звёздочками — жирным шрифтом. Тремя звёздочками — жирным курсивом. И так далее. Есть средства для разметки списков, сносок, ссылок, программного кода, простеньких таблиц… подробно останавливаться на них не буду, ибо это всё же не руководство по языку, коих в сети достаточно.
Давайте посмотрим, как это работает на практике. Помимо блога с его админкой, воспринимающей HTML-код, нужен текстовый редактор с поддержкой Markdown. Таких немало. Под Windows, например, бесплатный WriteMonkey. (Автору можно пожертвовать денежку и тогда откроется немного дополнительного функционала, но и базовый вариант великолепен). Под iOS и MacOS есть замечательный iA Writer, который, правда, платный, но своих денег стоит более чем. Ещё один отличный (тоже платный) вариант для iOS и MacOS — ByWord.
Особенность таких редакторов в том, что они имеют специальный режим предварительного просмотра. То есть бóльшую часть времени вы работаете с текстом совершенно обычным образом, а потом как бы говорите: «а ну, покажи-ка мне, как набранное будет выглядеть на web-страничке!» — и, если результат устраивает, сгенерировать соответствующий результат.
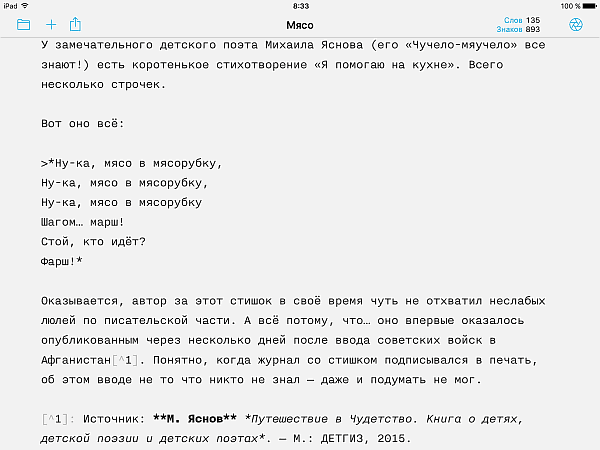
В качестве примера я разберу подготовку небольшой заметки из своего блога. Вот так она набиралась на iPad в iA Writer:

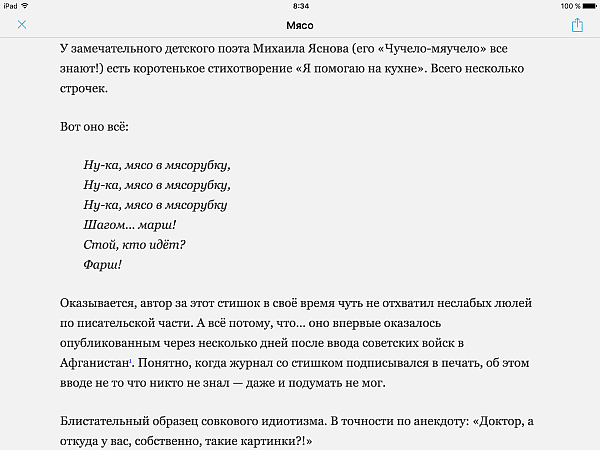
После того, как текст набран, можно попросить редактор показать его предпросмотр — то есть преобразовать набранное в HTML и отобразить так, как отобразил бы браузер. Для этого нажимаем кнопку экспорта и заказываем предпросмотр. Вуаля:

Не обращаем внимания на то, как именно оформлен текст: пока что абзацы просто отмечены для браузера как абзацы, заголовки как заголовки, и так далее. Их конечное оформление рождается не здесь и не сейчас.
Если по сути всё правильно, то рождённый текст полностью готов к онлайн-публикации. Здесь возможны два варианта.
Возможно, что платформа вашего блога сразу поддерживается из редактора — например, iA Writer умеет публиковать текст непосредственно в WordPress и Medium, а ByWord — в Blogger, WordPress, Tumblr и Scriptogram. В этом случае нужно, конечно, сначала в настройках редактора указать свои логины-пароли.
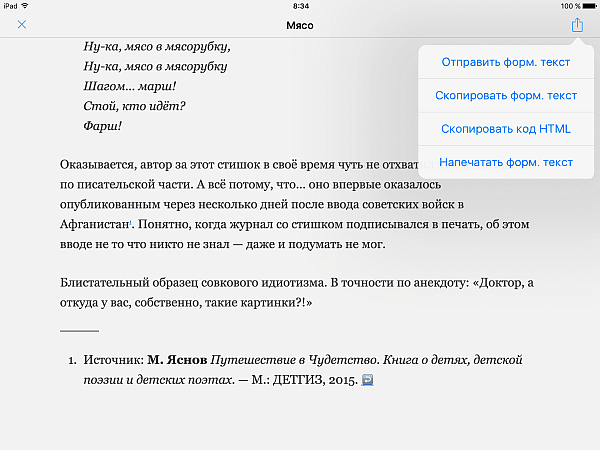
Но в моём случае это не вариант: блог работает на другом движке, который не поддерживается. Нет проблем — ещё раз нажимаем кнопку экспорта и просим скопировать HTML:

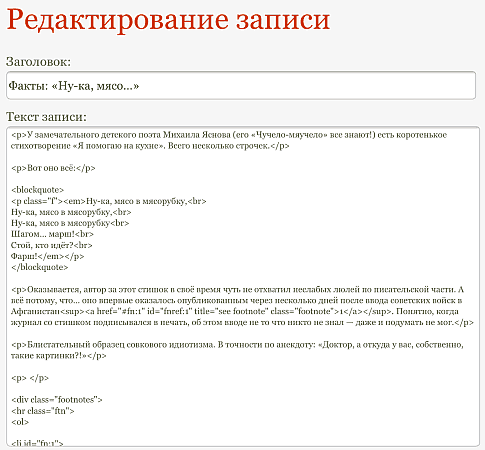
Результат теперь находится в буфере обмена. Идём в админку блога и вставляем его как HTML:

Разумеется, нужно ещё проделать типовые для блога действия: указать заголовок, рубрики и метки, задать краткий начальный фрагмент текста для показа в общей ленте и т.д. Но в целом сам текст полностью готов. За то, как именно будут выглядеть в браузере ваши заголовки, абзацы и прочие элементы оформления, теперь отвечает CSS блога. Вы указали, как должно быть, парсер Markdown перевёл ваши конкретные указания в то, что нужно, браузер покажет их, как предписано.
В большинстве случаев с полученным таким образом кодом ничего больше делать не надо, но для перфекционистов может понадобиться незначительная окончательная доводка. На моём блоге абзацы показываются по-книжному — с отступом красной строки и без дополнительного интервала между абзацами. Но в некоторых случаях этого краснострочного отступа не требуется — например, в стихах. Также мне хочется, чтобы и отделяющая текст от сносок горизонтальная линия отображалась по-книжному: не на всю ширину текста, а лишь частично. Есть и ещё кое-что. Подобные исключения я при создании блога прописал в CSS и сейчас их нужно в паре-тройке мест указать вручную добавлением кода типа class="…"
Окончательный результат можно видеть здесь.
Всё это намного проще, чем может показаться, и при очень небольшой привычке публикация в Markdown оформляется в разы быстрее, чем традиционным образом — в визуальном редакторе админки. Конкретно вот эта статья, как и все мои материалы, подготовлены именно в Markdown.
Ну и последнее — по порядку, но не по важности. В настоящее время описанная технология используется далеко не только для веб-публикаций. Те же iA Writer и ByWord, например, способны выдать результат не только в HTML, но и в PDF (а iA Writer — ещё и в формат Microsoft Word), что позволяет использовать их как «легковесные» текстовые процессоры. Также Markdown используется как средство обогащения разметки в некоторых средах текстовых заметок, о чём я планирую рассказать чуть позже. В общем, очень полезная технология.
Михаил Баландин специально для ipadstory.ru







Попробуйте приложение Ulysses. Да, оно дороговатое, зато очень уж удобное.
25 долларов за Ulysess? Сильно:)