Как посмотреть исходный код сайта на iPad или iPhone
При тестировании мобильной версии сайта мне нужно было иногда смотреть исходный код HTML-страницы. Я задумался как это сделать? Не буду долго рассказывать зачем это нужно. Думаю, тому кому нужно, тот и так в курсе зачем эта инструкция. Все остальные могут или прочитать и сделать пометку на будущее или пройти мимо.
Я нашёл два способа просмотра исходного кода сайта. Первый подходит для Safari.
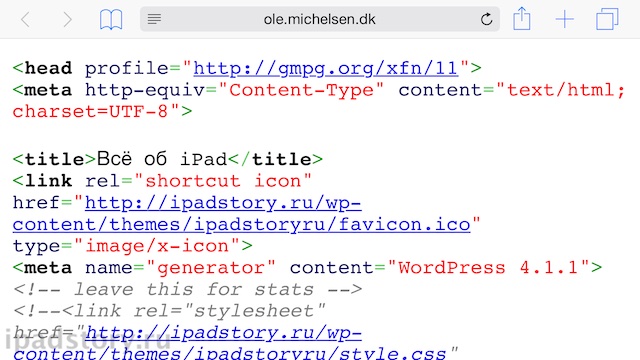
Способ 1. От программиста Ole Michelsen.
1. Копируем нижеследующий код в буфер обмена.
javascript:(function(){ var w = window.open(‘about:blank’), s = w.document; s.write(‘ ‘); s.close(); var f = s.body.appendChild(s.createElement(‘form’)); f.setAttribute(‘method’,‘post’); f.setAttribute(‘action’,‘http://ole.michelsen.dk/viewsource/?uri=’+location.href); var i = f.appendChild(s.createElement(‘input’)); i.setAttribute(‘type’,‘hidden’); i.setAttribute(‘name’,‘DOM’); i.setAttribute(‘value’,encodeURIComponent(document.documentElement.innerHTML)); f.submit(); })();
2. Теперь добавляем эту или любую страницу в закладки. Название закладки можно сразу поменять на “Просмотр кода”.
3. Редактируем закладку. Вместо адреса сайта вставляем код из буфера обмена. Сохраняем.
Теперь, находясь на нужной странице, открываем закладку “Просмотр кода”. Открывается исходный код страницы.
Способ 2. Приложение из App Store
Скачиваем приложение из App Store. Например, Srcfari — the view html source code browser.
Заходим в него. Открываем нужный сайт. Кликаем по кнопке в правом верхнем углу и открывается исходный код страницы.
Также программа может вычислять список скриптов на странице и открывать их в отдельном окне по желанию пользователя. К сожалению, в приложении нет вкладок.
Сейчас программа стоит 119 рублей.
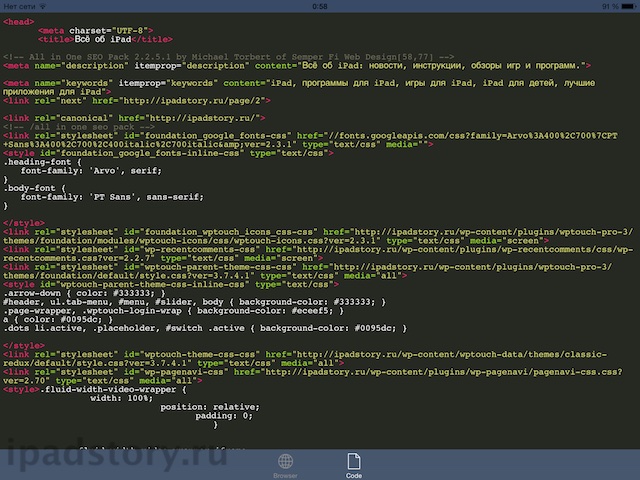
В App Store существуют и аналоги. Например, программа View-Source тоже умеет открывать исходный код, только в тёмной цветовой гамме.
View-Source менее продвинута, чем Srcfari, но бесплатна.
Вот такая получилась мини-инструкция! Всем удачи. :)










Еще бы обзор сред программирования на айпаде запилили. )
https://ipadstory.ru/smart-basic-programmirovanie-na-ipad.html
https://ipadstory.ru/pythonista-na-ipad-izuchenie-programmirovaniya-na-ipad.html
https://ipadstory.ru/textastic-code-editor-redaktor-koda-na-ipad.html
Вам эти статьи нужны?
Спасибо )
у вас в коде небольшая опечатка (там где s.write первый идет). Вот верный вариант и слегка дополненный: javascript:(function(){var d=window.open(‘about:blank’),a=d.document;a.write(‘Loading Source’);a.close();var b=a.body.appendChild(a.createElement(‘form’));b.setAttribute(‘method’,’post’);b.setAttribute(‘action’,’http://ole.michelsen.dk/viewsource/?uri=’+location.href);var c=b.appendChild(a.createElement(‘input’));c.setAttribute(‘type’,’hidden’);c.setAttribute(‘name’,’DOM’);c.setAttribute(‘value’,encodeURIComponent(document.documentElement.innerHTML));b.submit()})()
Я понял – поправил:)
аха! Большое спасибо за способ! Теперь html-страницы на уроках информатики можно показывать так-сказать в живую прямо с ipad =)
странной, почему-то мой комментарий не влез по ширине. В общем на этой страничке описано как сделать: http://ole.michelsen.dk/blog/view-source-on-the-ipad-and-iphone.html
“невозможно запустить JavaScript, так как такое применение не допускается”